今回の記事は比較的初心者に向けたマージン(余白)のポイントを伝える記事です。
ページのデザインを変えなくても、これを押さえるだけでグッとコンテンツが見やすくなります。
コーダーだから、デザイナーじゃ無いから、という理由で避けてしまうのは勿体無いので、知識として是非身につけておきましょう。
今回、WEBを前提として説明しますが、考え方としてはWEBに限らず全ての制作物に言える話ですので、活用してみてください。
余白のルールは一定に
よく見かけるのが、同じ役割を持つコンテンツなのに、余白の広さがまちまちになっている、という物です。
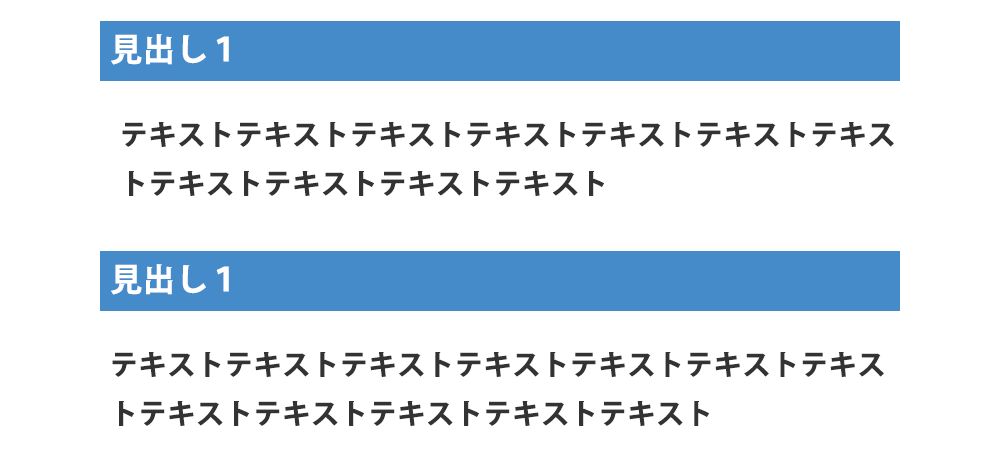
 こちらの画像をご覧ください。
こちらの画像をご覧ください。
同じレベルの見出しとテキストを2つ並べました。
これらは同じレベルの同じ役割が並んでいるはずですが、テキストの余白の大きさが違います。
同じレベルの情報を見せる場合、余白を一定に揃えた方が、読み手が同じレベルであることを認識しやすくなります。
コンテンツの区切りは余白を広く
今回紹介する中で、一番調整しやすく、かつ一番効果的で、意外とできていないサイトが多い部分です。

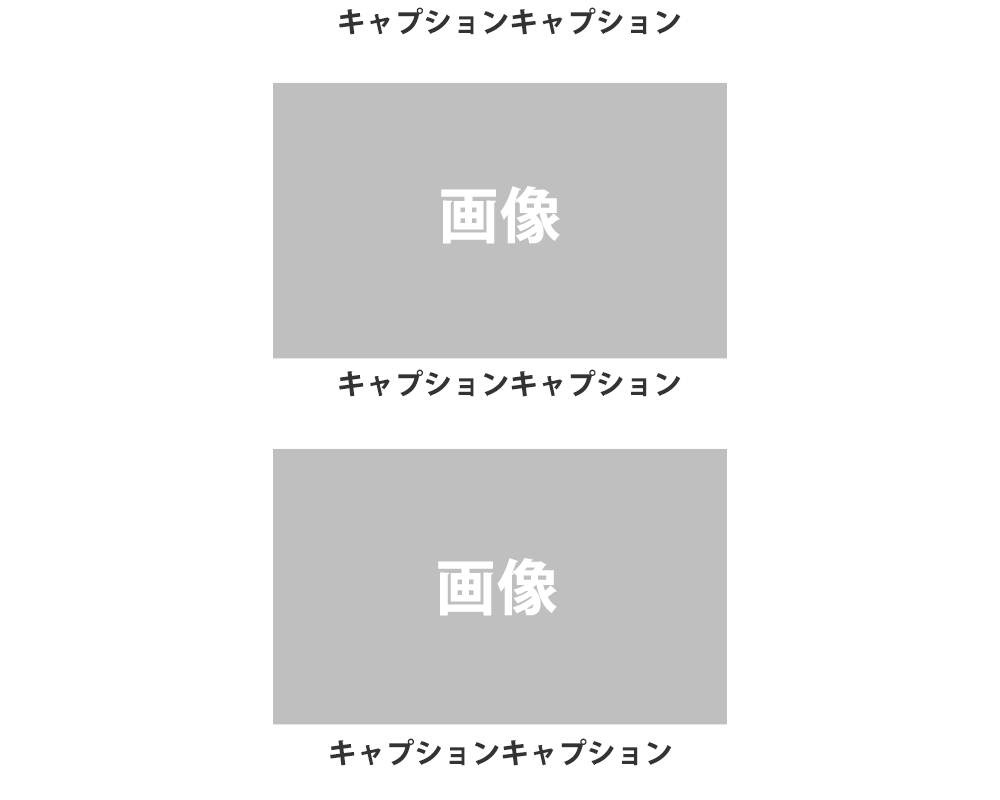
これは画像のキャプションを等間隔に配置したものです。
キャプションがどの画像に紐づいているのかわかりにくいですね。
それぞれ紐付くコンテンツは近く、コンテンツの区切りになる部分は余白を広く取るようにすると、コンテンツの紐付きと区切りが明確になります。
先ほどの例で言うと、

こうしてみるとどうでしょう。
画像の下のキャプションが、それぞれ紐づいていることがわかるようになったかと思います。
今回はわかりやすくするために画像とキャプションを例に出しましたが、全てのコンテンツに言えることですので、見出しルール等を定める際の参考にしてください。
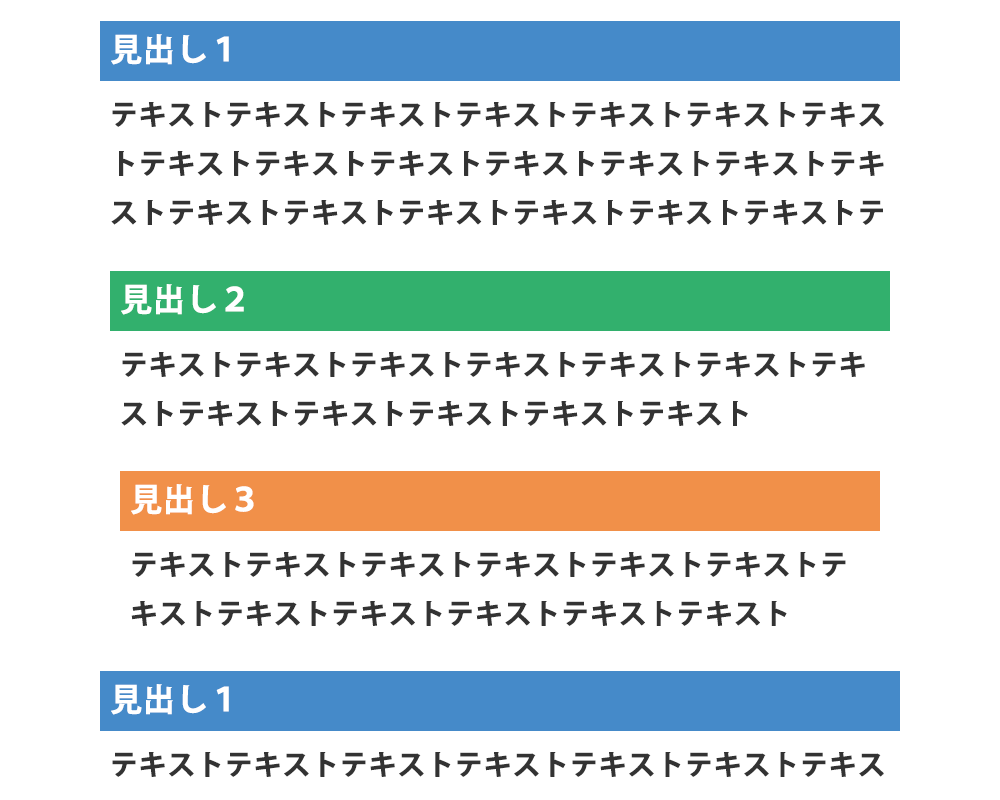
レベルを下げる時は内側に入れる
コンテンツの見出しレベルが下がるごとに、内側に入っていく、というものです。
画像を見てもらった方が早いかと思います。

このように、レベルが下がるごとに少しずつ内に入っていき、高いレベルのコンテンツに戻ったら、改めて外に出る、といったイメージです。
こうすることで、各コンテンツの親に当たるコンテンツがわかりやすくなります。
上記の図で言うと、見出し1→見出し2→見出し3、と言う構図が視認しやすいのがわかるかと思います。
ただし、これはデザインやコーディングの兼ね合いで、対応が難しい場合もありますので、基礎知識として頭に入れておきましょう。
最後に
今回は初心者向けと言うことで基本的な考え方を3つ紹介しました。
これを意識するだけで、見やすいデザインを組むことができます。
デザイナーが考えているデザインは、余白にも意味を込めていることが多いので、コーディングをする際は、たかが余白、されど余白という気持ちで、余白部分もきっちりデザインに沿ったコーディングを心がけましょう。